Optimiser son code source pour obtenir les rich snippets vidéos (thumbnails)
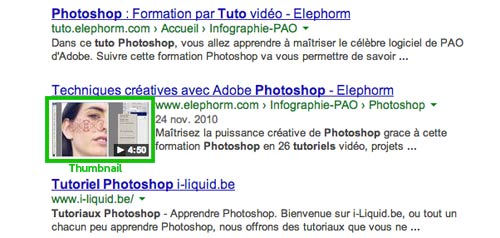
Quand on publie des vidéos sur son site Web, il peut être très intéressant de mettre en place les optimisations nécessaires pour essayer d’obtenir l’affichage des thumbnails vidéo dans les SERPs et ainsi augmenter son CTR (taux de clic).
Google n’étant pas capable de lire et de comprendre les vidéos, l’utilisation de microdata et d’un sitemap vidéo permettent de donner des informations au moteur de recherche sur son contenu, un peu comme l’attibut alt pour les images. La vidéo dans votre page peut donc devenir un véritable atout pour le positionnement de votre page, ou tout simplement pour son indexation (dans le cas d’un article ne contenant qu’une vidéo et pas de texte par exemple).

Pour obtenir cette fameuse miniature dans les SERPs, Google nous donne toutes les infos sur son blog pour les Webmasters et il y a 2 types d’actions à mener : ajouter des microdata et ajouter un sitemap vidéo.
Intégrer les microdata pour vidéos
Petit rappel sur les microdata
Un bref rappel. Les microdata ou microdonnées sont un moyen de donner plus d’informations aux crawlers et autres robots des moteurs de recherche sur le contenu de votre site. Ces microdonnées, qui s’intègrent dans les balises HTML, permettent par exemple de désigner avec exactitude les différents éléments d’une recette, d’informations sur une personne, de la notation de l’un de vos articles, etc.

Cela comporte un grand avantage pour Google, car cela lui permet de vous crawler plus simplement, et de comprendre plus rapidement et avec plus d’exactitude le sujet de votre page.
Pour le Webmaster, cela lui permet d’obtenir les fameuses rich snippets et donc d’augmenter son taux de clic dans les SERPs. Les rich snippets permettent également à Google de rendre ses pages plus attractives et de conserver les utilisateurs plus longtemps sur son site.


Microdata video
Pour commencer, il faut définir la partie de la page qui contient la vidéo en la balisant.
<div itemprop="video" itemscope="" itemtype="http://schema.org/VideoObject"> <!-- Placez ici le code de votre vidéo ainsi que les balises contenant les microdata--> </div>
Ensuite, il faut placer les microdata relatives à votre vidéo. On peut spécifier un très grand nombre d’informations différentes, cependant Google nous guide en nous donnant les 3 propriétés obligatoires :
- name (le titre de votre vidéo)
- description (sa decription)
- thumbnailURL (son thumbnail entre 160x90px et 1920x1080px en jpg, png ou gif)
D’autres ne sont pas obligatoires mais tout de même recommandées :
- duration (format ISO 8601)
- contentURL (lien direct vers votre vidéo du type http://www.monsite.com/mavideo.mp4)
- embedURL (lien vers la page où se trouve votre vidéo lisible à partir d’un lecteur vidéo. Ex : http://www.youtube.com/watch?v=l5lymbRM46Y)
- uploadDate (format ISO 8601)
- expires (date d’expiration de la vidéo si il y en a une. Format ISO 8601)
Au final, voici ce que peut donner le code complet :
<div itemprop="video" itemscope itemtype="http://schema.org/VideoObject"> <h2>Vidéo : <span itemprop="name">Ma super vidéo</span></h2> <meta itemprop="duration" content="T3M32S" /> <meta itemprop="thumbnailUrl" content="http://www.monsite.com/thumbnail.jpg" /> <meta itemprop="contentURL" content="http://www.monsite.com/masupervideo.flv" /> <meta itemprop="embedURL" content="http://www.monsite.com/videoplayer.swf?video=masupervideo" /> <meta itemprop="uploadDate" content="2013-11-18T08:00:00+08:00" /> <meta itemprop="expires" content="2015-05-22T19:00:00+08:00" /> <!-- code de la vidéo --> <object width="560" height="315"> <param name="movie" value="..."> </param> <param name="allowFullScreen" value="true"></param> <param name="allowscriptaccess" value="always"></param> <embed src="//www...." type="application/x-shockwave-flash" width="560" height="315" allowscriptaccess="always" allowfullscreen="true"></embed> </object> <span itemprop="description">Ceci est une super vidéo</span> </div>
On peut imaginer que plus on donnera d’informations à Google, plus il vous appréciera.
Pour voir l’ensemble des propriétés et microdonnées existantes pour la vidéo :
Et voici les recommandations officielles de Google :
https://support.google.com/webmasters/answer/2413309?hl=fr&ref_topic=1088474
Astuces pour les vidéos Youtube
Si vous hébergez vos vidéos sur Youtube avant de les publier sur votre site, il y a quelques astuces à connaître.

Bien choisir le nom de sa vidéo sur Youtube
Tout d’abord, concernant le nom de votre vidéo. Évitez de nommer votre vidéo sur Youtube comme le titre de votre article. Youtube ayant beaucoup d’autorité, il ressortira probablement avant vous dans les SERPs et je doute que Google mette en avant 2 fois la même vidéo sur sa 1ère page. Visez une autre requête que celle visée par votre site, cela vous permettra de drainer votre trafic sur Youtube pour un type de requête, et sur votre site pour un autre type.
Retrouvez les microdata dans le code source de Youtube
Concernant les microdata, sachez que Youtube blinde son code source de microdonnées, alors si vous hébergez votre vidéo sur Youtube, vous pouvez simplement afficher le code source de la page de votre vidéo sur Youtube et récupérer le code pour l’adapter à l’utiliser sur votre site.

URLs des thumbnails générés par Youtube
Youtube génère automatiquement des thumbnails qui sont donc hébergés sur sa plateforme, vous pouvez alors les utiliser dans vos microdonnées et votre sitemap vidéo (utilisez les thumbnails moyens et grands).
URL type des thumbnails : http://img.youtube.com/vi/votre-id-video/#.jpg
Votre ID vidéo est celui que vous retrouvez dans votre URL Youtube :
http://www.youtube.com/watch?v=RFLxu5_m3r8
Le # vous permet de choisir l’un des 3 thumbnails générés par défaut.
1er petit thumbnail (120x90px) : http://img.youtube.com/vi/RFLxu5_m3r8/1.jpg

2e petit thumbnail (120x90px) : http://img.youtube.com/vi/RFLxu5_m3r8/2.jpg

3e petit thumbnail (120x90px) : http://img.youtube.com/vi/RFLxu5_m3r8/3.jpg

Thumnail moyen (320x180px) : http://img.youtube.com/vi/RFLxu5_m3r8/mqdefault.jpg

Grand thumbnail (480x360px) : http://img.youtube.com/vi/RFLxu5_m3r8/0.jpg

Créer un sitemap vidéo
Le sitemap vidéo, c’est un sitemap XML dédié aux contenus vidéos.
Comme pour les microdata, il est possible de renseigner un très grand nombre d’informations, mais Google nous dit quelles informations sont obligatoires :
- <loc> (contient l’URL de la page de votre site contenant la vidéo)
- <video:video> (contient l’ensemble des infos sur la vidéo)
- <video:thumbnail_loc> (contient l’URL de votre thumbnail)
- <video:title> (contient le titre de votre vidéo)
- <video:description> (contient la description de votre vidéo)
- <video:content_loc> (contient le lien vers la video source du type http://www.monsite.com/mavideo.mp4)
- <video:player_loc> (contient le lien vers la page du site d’origine où votre vidéo est lisible)
À noter : Vous n’êtes pas obligé de renseigner les 2 dernières balises citées (content_loc/player_loc), mais vous devez au moins spécifier l’une des deux.
Voici ce que peut donner un fichier sitemap_video.xml :
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>http://www.monsite.com/mon-article-video</loc>
<video:video>
<video:thumbnail_loc>
http://img.youtube.com/vi/RFLxu5_m3r8/mqdefault.jpg
</video:thumbnail_loc>
<video:title>Ma super super</video:title>
<video:description>
Découvrez ma super vidéo blablabla...
</video:description>
<video:content_loc>
http://video.freecaster.com/fez/efzze/videos/xxxx-12345 .mp4
</video:content_loc>
<video:player_loc allow_embed="yes">
http://play.freecaster.com/player/FCPlayer.swf?id=12345
</video:player_loc>
<video:duration>182</video:duration>
<video:category>Film</video:category>
</video:video>
</url>
</urlset>
Pour info : allow_embed= »yes » indique à Google si il peut ou non intégrer la vidéo dans les SERPs (c’est « yes » par défaut).
Il existe également de nombreuses autres balises qui sont facultatives (pour Google).
Recommandations officielles de Google :
https://support.google.com/webmasters/answer/80472?hl=fr
Pour retrouver toutes les informations sur les sitemaps :
Pour que les moteurs de recherche trouvent bien votre sitemap, pensez à l’ajouter dans Google Webmaster Tools (et équivalent dans le cas d’un site international), et de le spécifier dans votre fichier robots.txt grâce à la ligne
Sitemap: http://www.monsupersite.com/video_sitemap.xml
Enfin, comme pour toutes optimisations pour l’obtention des rich snippets, on ne peut jamais être sûr de les obtenir. D’autant plus que celles-ci ne semblent apparaitre que sur certains types de requêtes (« tutoriel … », « comment faire … », etc). On remarquera également que comme pour d’autres rich snippets, certains sites qui ne font rien pour obtenir le thumbnail dans les SERPs l’obtiennent quand même. Et oui, la vie est injuste !
—
Si vous avez des retours d’expériences ou d’autres conseils à donner, j’éditerai l’article pour les ajouter.
Comment bien optimiser ses vidéos grâce aux microdata et au sitemap vidéo ?,