Comme vous le savez peut être, Google a annoncé pendant le mois de février qu’une mise à jour importante concernant les sites « mobile friendly » allait avoir lieu le 21 avril 2015. Cette mise à jour devrait avoir un impact plus important que les fameux Pinguin et Panda, et par un soucis de transparence, Google a décidé d’organiser le hangout « La compatibilité mobile comme critère de classement Google » pour répondre aux questions des webmasters. Voici ce qu’il fallait en retenir…
Qu’est-ce que la mise à jour de compatibilité mobile ?
Google s’est aperçu que l’expérience utilisateur pouvait énormément variée sur un même site selon que l’internaute soit sur desktop ou mobile. Avec cette mise à jour les pages « mobile-friendly » seront mises en avant, au détriment donc des pages qui le ne sont pas. Ce changement n’impactera que les SERPs sur smartphone et pas celles sur desktop et tablette.
Quels sont les outils et ressources à connaître ?
Pour s’assurer que son site est bien compatible mobile, ou pour l’adapter le cas échéant, Google a mis à disposition des outils et ressources.
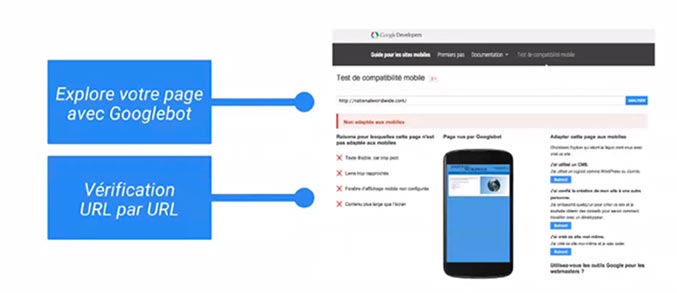
Le test de compatibilité mobile
Le test de compatibilité mobile est un outil qui permet de vérifier, URL par URL, si une page est compatible mobile pour Google. Ce n’est pas parce qu’une URL de votre site est compatible mobile que le reste de votre site l’est.
Lorsque vous faites le test, Google vous donne 4 types d’informations :
- Est-ce que votre site est compatible mobile ? Le résultat est booléen, la réponse donnée est donc soit « oui », soit « non ».
- Des informations sur les éléments à modifier pour rendre votre site mobile friendly
- Une prévisualisation de votre site vu par Google Bot
- Des ressources pour aider à corriger les erreurs et rendre son site mobile friendly
Avec cet outil c’est bien Google Bot qui visite votre site et il ne se contente pas de visiter la page que vous lui indiquez puisqu’il suit également les indications présentes dans votre robots.txt. Le blocage des CSS par exemple alors être un problème…
=> Test de compatibilité mobile
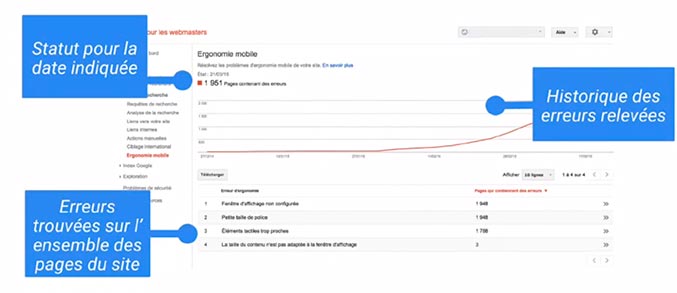
Le rapport « Ergonomie Mobile »
Ce rapport se trouve dans Google Webmaster Tools et il permet d’avoir un historique de erreurs relevées. Cette courbe est très pratique pour voir l’évolution du nombre d’erreurs, et cela permet de voir si son travail pour rendre son site mobile friendly est efficace.
Ce rapport liste les types d’erreurs présentes sur l’ensemble des pages de votre site, ainsi que le nombre de pages de votre site qui présentent ces erreurs. Si vous cliquez sur l’une de ces erreurs, vous obtenez des exemples d’URLs qui présentent l’erreur sélectionnée et des informations supplémentaires sur l’erreur. Ce rapport permet donc d’avoir une vision d’ensemble de son site.
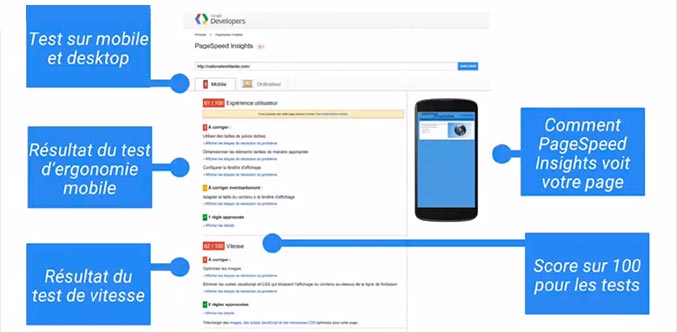
PageSpeed Insights
L’outil donne des informations sur le temps de chargement de votre site mais aussi sur son ergonomie mobile.
Comme pour l’outil de test de compatibilité mobile, il permet d’avoir un aperçu de votre site tel que Google le voit. Il vous donne également des informations pour que l’ergonomie de votre site soit adaptée au mobile (très similaire à l’outil de test de compatibilité). Et enfin, il vous donne une note sur 100 qui concerne la vitesse de votre site ainsi que des informations sur les éléments à corriger pour augmenter la vitesse. L’avantage de l’outil c’est qu’il donne des conseils particuliers et précis.
Il faut noter que cet outil n’utilise pas Google Bot, cet outil ne suit donc pas les informations présentes dans votre robots.txt.
Une séance de questions-réponses très intéressante
Quel va être l’impact de cette mise à jour sur les SERPs ?
La mise à jour aura plus d’impact que Google et Pinguin.
« La visibilité sera vraiment énorme. » Zineb
Les résultats entre le test de compatibilité mobile et le rapport d’ergonomie mobile de GWT sont différents, que faut-il prendre en compte prioritairement ?
La grande différence c’est que l’outil de test de compatibilité c’est du live alors que celui du rapport d’ergonomie mobile donne une tendance et n’est pas mise à jour quotidiennement.
L’outil de test est conseillé comme outil principal pour s’assurer de la compatibilité mobile de son site.
La mise à jour va-t-elle impacter les pages de résultats sur desktop ?
Non, cette mise à jour ne concerne que les SERPs sur mobile. Aucun impact sur les SERPs desktop et tablette.
Est-ce qu’il y a une index mobile ?
Non, il n’y a qu’un seul index, c’est l’ordre d’affichage des résultats qui diffère.
Est-ce que les sites qui ne sont pas mobile friendly vont être pénalisés ?
Non, ce seront les sites mobile friendly qui seront boostés.
Est-ce qu’il y a une échelle dans la compatibilité de site de votre site pour Google ?
Non. Pour Google, soit votre site est optimisé pour mobile soit il ne l’est pas.
Est-ce que le contenu mobile doit être le même que sur desktop ?
Oui, au maximum. Un contenu différent peut être vu comme du spam.
Est-ce que cette mise à jour s’accompagne d’une meilleure compréhension des sites mobiles en full JS ?
Non, mais Google travaille toujours à une meilleure compréhension du JS. Si son site comporte beaucoup de JS il vaut mieux utiliser l’outil de compatibilité pour être fixé.
Est-ce que cette mise à jour porte un nom d’animal ?
Merci à Olivier Andrieu pour cette question, mais malheureusement pas de fantaisie cette fois ci. À priori Google aurait laissé tombé cette tradition. Le nom en interne est la « mobile friendly update« .
« En interne on a laissé tombé les animaux. » Zineb
Quelle est la taille des doigts utilisés comme référence ?
Ces informations se trouvent dans les ressources de PageSpeed Insight. Android recommande 7mm et 48px.
Malgré les efforts de Jean-Benoît Moingt, on ne saura pas s’il s’agit de doigts de droitier ou de gaucher… 🙂
Que se passe-t-il si mon site n’est pas entièrement mobile friendly ?
L’algorithme agit URL par URL, donc seules les pages de votre site qui sont compatibles mobiles seront boostées.
Peut-on servir des sites différents selon la qualité de la connexion de l’internaute ?
Oui mais uniquement si le contenu est le même, sinon cela peut être vu comme du spam.
Est-ce que le DTD et le doctype sont toujours nécessaires pour que Google comprenne que le site est compatible ?
La doctype et le DTD sont toujours supportés et peuvent être utilisés notamment pour des pages de type statique. Mais d’une manière générale il faut se fier aux indications de l’outil de test de compatibilité lorsqu’on a un doute sur ce type de questions.
Quelle sera la fréquence de mise à jour de cet algorithme ?
La mise à jour se fera en temps réél.
Faut-il privilégier une forme de compatibilité mobile ?
Non, Google supporte le responsive design, le site dédié et le dynamic serving. Aucune préférence pour Google.
L’escape fragment est-il toujours supporté ?
Oui pour le moment.
Est-ce que prerender est une bonne solution ?
Oui c’est une très bonne solution.
Est-ce que cette mise à jour prend en compte la vitesse de chargement du site ?
Non. Cela concerne uniquement uniquement l’expérience utilisateur une fois la page chargée.
Est-ce que les liens internes en Javascript sont pénalisés ?
Google ne regarde pas ce point, au moins manuellement.
Ce Hangout était présenté par Zineb Ait Bahajji et Vincent Courson des équipes de Google. Pour toute question vous pouvez les contacter via leur page Google Plus ou le forum pour les webmasters.
Et voilà la vidéo pour ceux qui souhaitent la regarder !
La compatibilité mobile comme critère de classement sur Google,